728x90

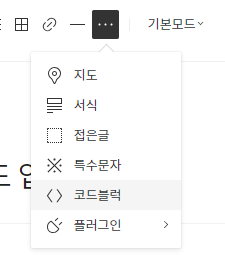
티스토리 신규에디터가 추가됨에 따라 소스코드 입력기능이 생겼습니다.

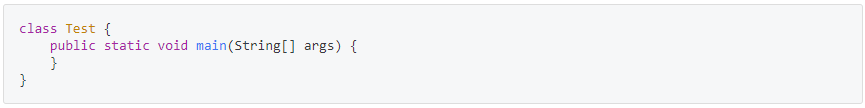
에디터 창에 편리하게 입력하고 잘 보이는데...

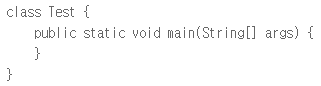
실제로는 안보입니다...

에디터의 소스를 확인해보니 highlight.js를 사용하고 있는것으로 확인됩니다.
아마, 스킨에는 기본적으로 없기때문에 발생한 현상인 것 같아 추가하는 방법을 가이드 드립니다.
hightlight.js 추가
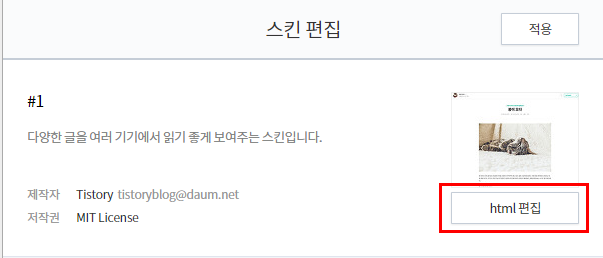
블로그 관리 > 스킨편집 > html 편집을 선택합니다.

<head> 마지막 부분에 다음을 추가합니다.
<!-- 필요 라이브러리 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<!-- 언어 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/languages/xml.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/languages/css.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/languages/python.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/languages/javascript.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/languages/java.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/languages/cpp.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/languages/kotlin.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/languages/swift.min.js"></script>
<!-- 테마 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/vs2015.min.css" />
<!-- 스크립트 시작 -->
<script>hljs.initHighlightingOnLoad();</script>언어의 경우 현재 소스코드 입력기가 지원하는 8가지 언어(HTML, CSS, Python, Javascript, Java, C++, Kotlin, Swift)에 대한 것이며, 테마는 VS 2015입니다.
테마변경
다른 테마를 사용하고 싶으시면, CDN에서 원하시는 테마로 변경하시면 됩니다.
https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/ 하위파일을 참고하시면 됩니다.
반응형
'Language' 카테고리의 다른 글
| [Python] Tensorflow로 사용가능한 GPU 확인하기 (0) | 2021.04.06 |
|---|---|
| [Kotlin] IntelliJ에서 Kotlin 시작하기 (0) | 2019.05.11 |
| Google Fonts (0) | 2018.03.21 |
| [React Native] 카메라 적용하기 (react-native-camera) (0) | 2017.05.17 |
| [ReactJS] ReactJS + Nginx + Docker 구성하기 (0) | 2017.04.24 |


